01
개발 환경
Vite
React
Javascript
02
문제 상황

- 폴더 구조: src 폴더 아래에 components와 api 폴더를 생성했습니다.
- api 폴더에는 axios.js와 requests.js 파일이 있고, 이를 index.js에서 한 번에 export 하려고 했습니다.
- components 폴더의 Banner.jsx에서 api/index.js를 import하여 사용하려고 했습니다.
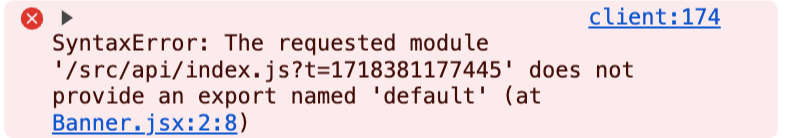
- 문제: Banner.jsx에서 api/index.js를 import했을 때 SyntaxError가 발생했습니다.

//axios.js
import axios from 'axios';
const instance = axios.create({
// 설정...
});
export default instance;//requests.js
const requests = {
// 요청 내용...
};
export default requests;
export 할때 * 전체 내보내기로 진행했습니
//api/index.js
export * from './axios';
export * from './requests';//Banner.jsx
import {axios, requests} from '../api/index';
console.log(axios); // Error 발생
console.log(requests); // Error 발생
03
원인
01. export * 사용 시 문제
- export *는 기본 내보내기(default export)를 내보내지 못합니다.
- 따라서 axios.js와 requests.js에서 default export 된 모듈은 index.js에서 제대로 export 되지 않았습니다.
02. default export는 별도의 import 방법 필요
- 기본 내보내기(default export)된 모듈은 중괄호로 가져올 수 없습니다.
- 기본 내보내기는 명시적으로 이름,별칭을 지정하거나 객체 형태로 묶어야 합니다.
04
해결 방법
원인 01-1. 전체 내보내기를 수정
export *를 사용하는 대신 각각의 모듈을 명시적으로 내보냅니다.
//index.js
export * from './axios';
export * from './requests';
Banner.jsx에서 중괄호로 import 가능:
// Banner.jsx
import { axios, requests } from '../api/index';
console.log(axios); // axios 인스턴스 출력
console.log(requests); // requests 객체 출력
" 언제 사용하는가? "
1. 파일별 기본 내보내기(default export)를 하나로 모아서 사용할 때
- 여러 파일에서 각각 default export된 모듈을 index.js에서 한 번에 모아서 정리할 때 유용합니다.
2. 모듈의 명확한 이름 지정이 필요할 때
- 각각의 모듈을 export { default as... } 형태로 이름을 지정하여 충돌 없이 사용할 수 있습니다.
- 예: axios와 requests를 명확히 구분.
3. 필요한 모듈만 간편히 가져오고 싶을 때
- 중괄호로 필요한 모듈만 import하므로, 코드가 간결해지고 관리하기 쉽습니다.
원인 02-1. 모든 모듈을 하나로 묶어 내보내기
기본 내보내기(default export)를 활용하여 객체 형태로 내보냅니다.
// index.js
import axios from './axios';
import requests from './requests';
export default { axios, requests };
Banner.jsx에서 객체 형태로 import:
// Banner.jsx
import ApiData from '../api/index';
console.log(ApiData.axios); // axios 인스턴스 출력
console.log(ApiData.requests); // requests 객체 출력
" 언제 사용하는가? "
1. 모든 모듈을 하나의 네임스페이스로 관리하고 싶을 때
- ApiData.axios, ApiData.requests처럼 모듈 이름을 명시적으로 구분할 수 있습니다.
- 이름 충돌 없이 명확한 네임스페이스 관리가 가능합니다.
2. 가독성과 유지보수성을 높이고 싶을 때
- 객체 형태로 묶어 관리하면, 모듈을 한눈에 파악할 수 있어 유지보수가 용이합니다.
기타 03-1. 명시적으로 이름을 지정하여 export
파일별 기본 내보내기(default export)를 명시적으로 index.js에서 내보냅니다.
//index.js
export {default as axios} from './axios';
export {default as requests} from './requests';
Banner.jsx에서 중괄호로 import:
// Banner.jsx
import { axios, requests } from '../api/index';
console.log(axios); // axios 인스턴스 출력
console.log(requests); // requests 객체 출력
" 언제 사용하는가? "
1. 기본 내보내기 모듈을 한 번에 내보낼 때
- 파일별 기본 내보내기를 명시적으로 export하여 정리할 수 있습니다.
2. 네임스페이스 없이 간단히 가져오고 싶을 때
- import { axios, requests }처럼 중괄호로 import하여 간결하고 직관적인 코드 작성이 가능합니다.
3. 협업 시 명확한 코드 구조가 필요할 때
- 명시적으로 이름을 지정하므로, 협업 시 코드 가독성과 이해도가 높아집니다.
05
결론
1. export * 사용 시 문제점
- export *는 기본 내보내기(default export)를 내보낼 수 없으므로 적절히 수정해야 합니다.
2. 상황에 맞는 export 방식을 선택
- 여러 파일을 묶어 객체로 관리하려면 default export로 내보내기.
- 개별 모듈을 명시적으로 내보내려면 export { default as ... }를 사용.
'DEVELOPMENT > React.js' 카테고리의 다른 글
| [React] 최적화 함수 1탄 (useMemo, React.memo, useCallback) (0) | 2025.02.10 |
|---|---|
| [React] 이벤트 핸들링 (Event Handling) (6) | 2025.02.03 |
| [React] Vite-App 생성하는 방법 (2) | 2024.06.14 |
| [React] State와 Hooks(useState, useEffect...) (4) | 2024.05.20 |
| [React] Components와 Props (3) | 2024.05.17 |